1.
The RECYCLE BIN is now in Lightning, and it’s
even better
2.
The new Salesforce Mobile App is a game changer
3.
Printable View for Lists comes to Lightning
4.
Bye-bye Power of One fields. Hello Count Unique
Values (Beta)
5.
Start a Flow on a Schedule
The RECYCLE BIN is now in Lightning, and it’s even better
Now we’ve View, Restore, Delete and The Tab for Recycle Bin.
Why people love it:
Accidental deletions happen more often than most of us would like to admit, and
having the ability to easily find and “undo the oops” without switching back to
Classic is on the shortlist of the most highly anticipated “better in
Lightning” features.
Printable View for Lists comes to Lightning
Why people love it:
Even if we live mostly in a digital world, there are still those times when you
just need that hard copy. The Printable view gives you only the parts you need
from the screen.
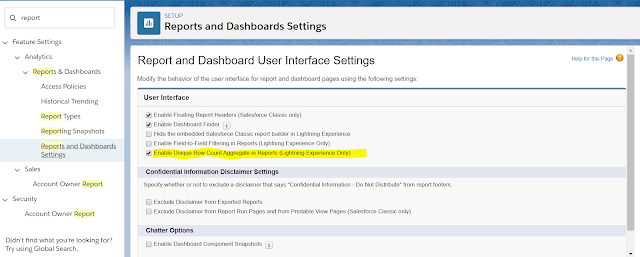
Bye-bye Power of One fields. Hello Count Unique Values (Beta)
First, enable this feature from “Reports and Dashboards
Settings” by selecting “Enable Unique Row Count Aggregate in Reports (Lightning
Experience Only).”
Why people love it: Admins everywhere have struggled with this
“counting conundrum” since the dawn of Salesforce, and the best way to
accomplish this was to add the legendary “Power of One” custom formula field on
every object you want to count. With this feature now built into the report
options, you can reserve your custom fields for other things.
Start a Flow on a Schedule:
What it is: Now
you can schedule an autolaunched flow to start on a particular date and time
and set the frequency to once daily, or weekly. Scheduled flows can run on a
set of records you specify. For example, send a weekly alert to the owners of
Opportunities in the Prospecting stage that haven’t been updated in the last
seven days.






Comments
Post a Comment